Control Overview
The URL Path control allows you to conditionally display blocks based on the URL of the page that the block is on. While Block Visibility already includes the Location control, which was designed for location-based visibility, the URL Path control provides an additional level of flexibility.
Configuration
How to Enable
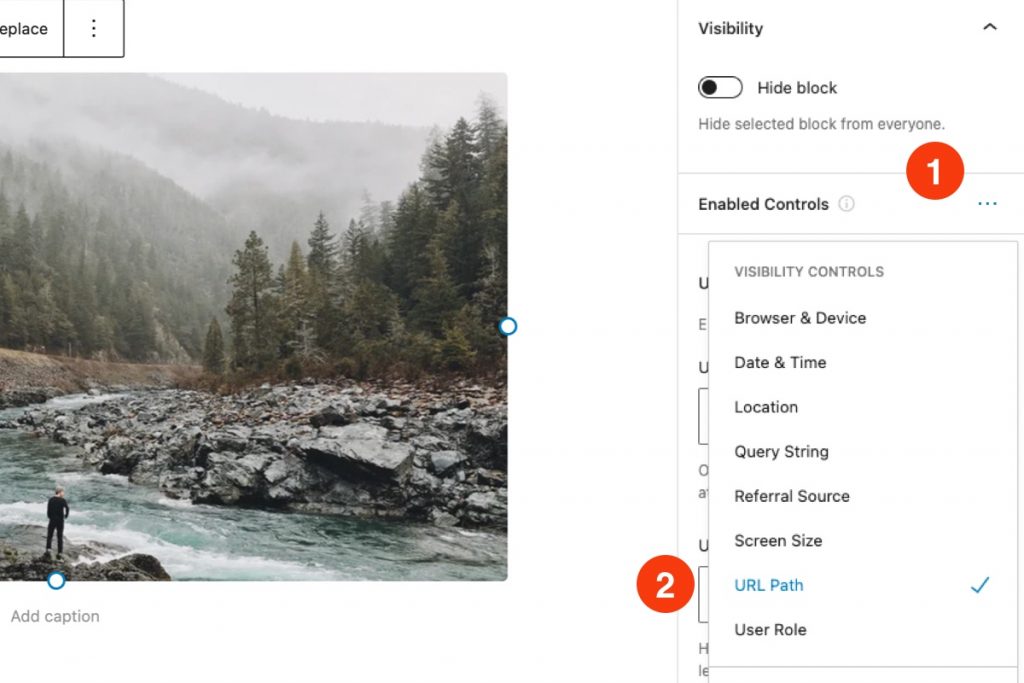
Click on any block in the Block Editor and navigate to the Visibility panel. You will notice an ellipsis icon in the Controls Toolbar. See the screenshot below. Click on the ellipsis, and all available visibility controls will appear. Select “URL Path” and the URL Path control panel will be added to the selected block.

Enabling the URL Path control in the block settings sidebar
How to Configure
Instructions are always better with examples. For example, assume your website is:
https://www.example.comYou want to display the block on archive pages for the post categories “Travel” and “Destinations” as well as any sub-categories for each. The URL path for category archives on your site follows the format:
https://www.example.com/category/exampleSteps to Complete
- Navigate to the URL Path control settings in the Visibility panel.
- Navigate to the Referral URL Contains textbox.
- Add “/category/travel” and “/category/destinations”.
The resulting configuration should resemble the screenshot below.

Control Settings
Below are the setting available to the URL Path control. In order for the control to work properly, only enter one path per line in each textbox.
Note that you should not include the website domain when entering your paths. For example, if you wanted to show a block on pages with the URL path:
https://www.example.com/category/destinationsSimply enter the following in the URL Path Contains textbox:
/category/destinationsURL Path Contains
The block will only be shown if the current URL contains at least one of the provided paths.
URL Path Does Not Contain
The block will be hidden whenever at least one of the provided paths is present in the URL of the current page. When determining block visibility, the “Does Not Contain” values take precedence over the “Contains” values.
