Control Overview
With the Cookie control, you will be able to easily display blocks based on HTML cookies. Note that Block Visibility does not allow you to create/set your own HTML cookies from within the plugin. You will need to handle this separately or use another third-party plugin.
Configuration
How to Enable
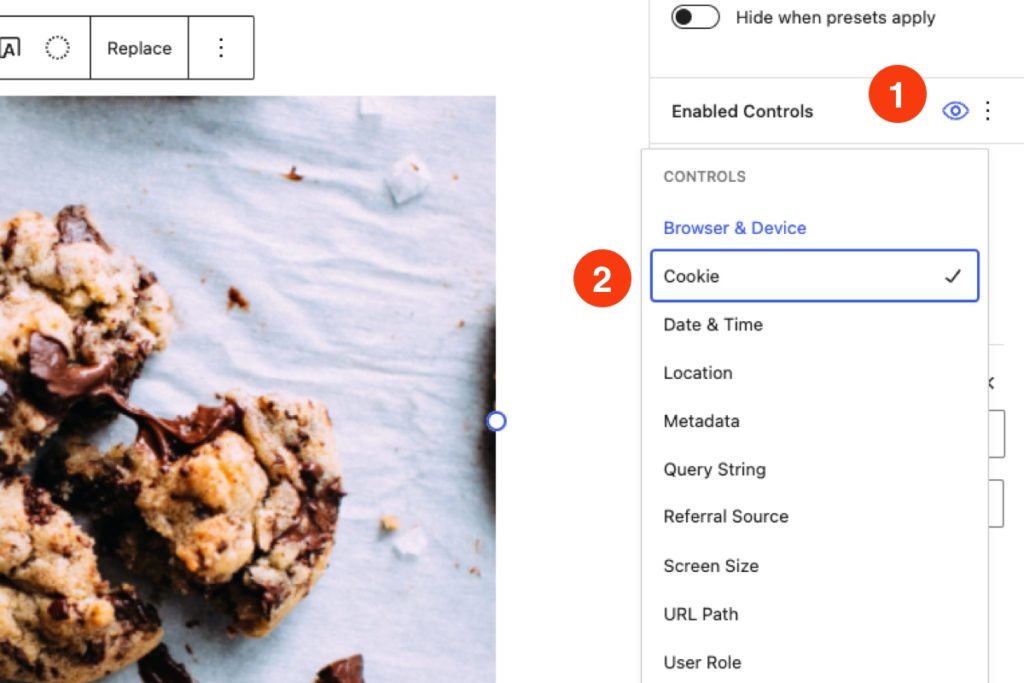
Click on any block in the Block Editor and navigate to the Visibility panel. You will notice an eye icon in the Controls Toolbar. See the screenshot below. Click on the eye, and all available visibility controls will appear. Select “Cookie” and the Cookie control panel will be added to the selected block.

How to Configure
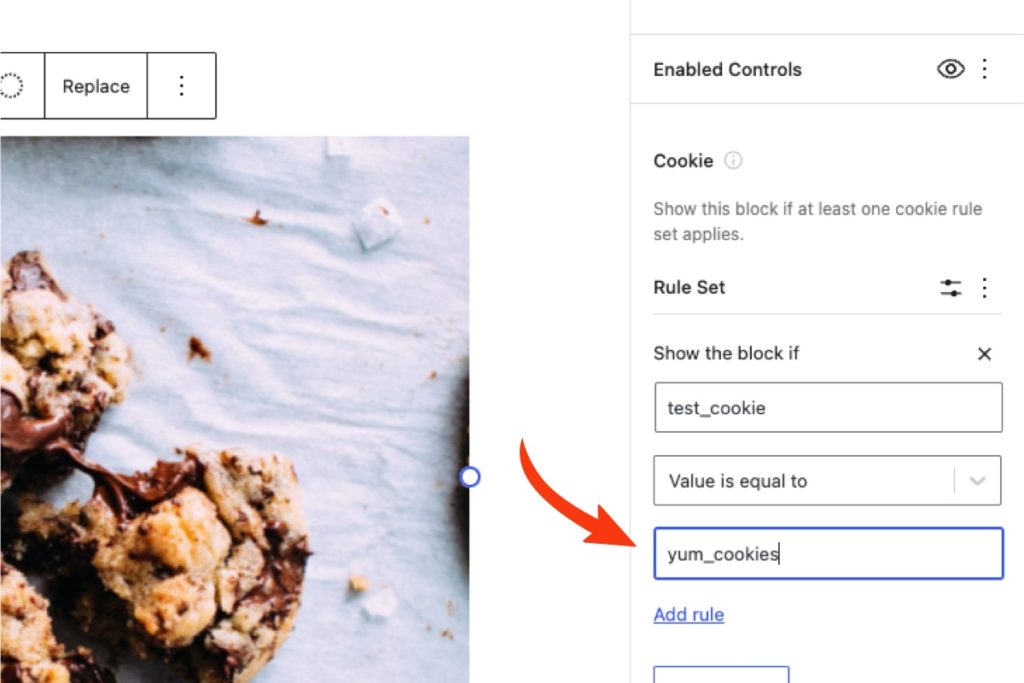
Let’s assume your website sets a custom cookie called test_cookie and you want to display an Image block whenever that cookie has the value yum_cookies.
Steps to Complete
- Select the Image block and navigate to the Cookie control settings in the Visibility panel.
- In the cookie name field, enter
test_cookie. - Choose “Value is equal to” for the condition.
- Finally enter
yum_cookiesfor the cookie value.
The resulting configuration should resemble the screenshot below. While this is a relatively simple example, you are limited only by your own creativity!

How to Disable
If you would like to disable the Cookie control at the block level, click on the eye icon in the “Controls” toolbar and deselect it. The control can also be disabled globally in the plugin’s Visibility Control Settings.
Note that if this control is disabled globally, any blocks that are actively being hidden by the Cookie control will become visible again.
Rules & Rule Sets
Similar to other controls in Block Visibility, the Cookie control is powered by rules and rule sets. All rules within a rule set must be satisfied for the selected block to be visible. However, you can also create multiple rule sets. Only one rule set needs to apply for the block to be visible.
Within a rule set, you are creating AND conditions between multiple rules. Between two rule sets, you are creating OR conditions.
There are instances when rule errors can occur. For example, if rule inputs are not completely filled out or if the rule is based on a product that has since been deleted from your store. In these situations, the plugin defaults to showing the block unless other rules apply, which would hide the block.

Cookie Rules
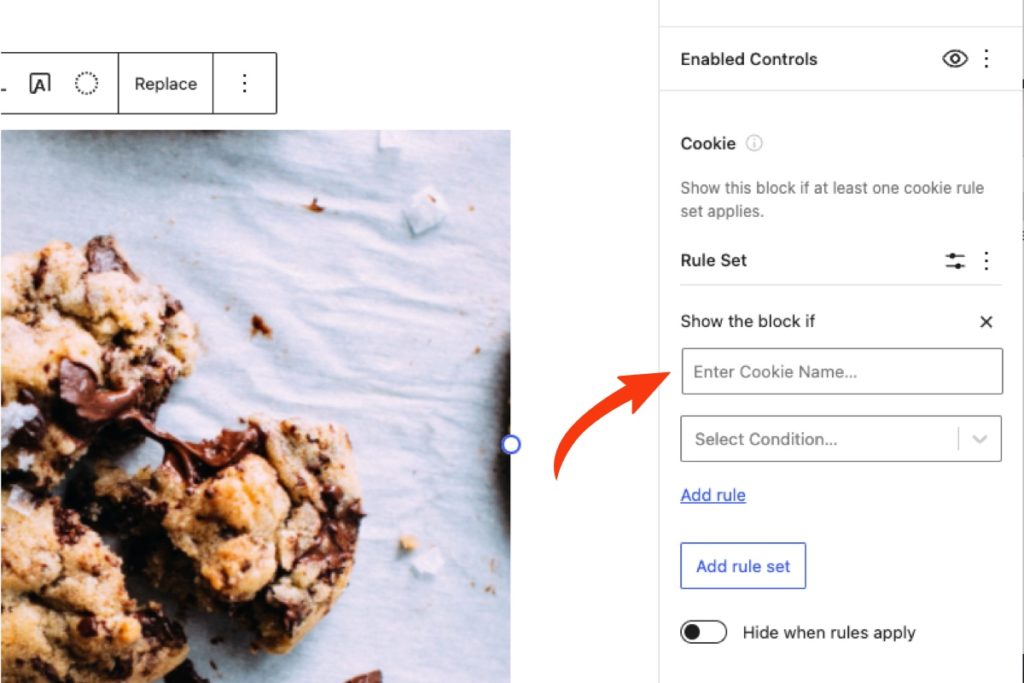
Begin by entering the cookie name. You have the choice of 6 operators. These include:
- Has any value
- Has no value (Does not exist)
- Value is equal to
- Value is not equal to
- Value contains
- Value does not contain
Once the operator is selected, enter the value to test against the cookie value.
Hide When Rules Apply
By default, the block will be visible if the applied rules are satisfied. Toggle the “Hide when rules apply” setting to hide the block instead.
