What are Controls and Control Sets?
Visibility controls are the settings that determine whether a block is hidden on the front end of your website. A control set is simply a collection of controls. Active controls within a control set form “AND” conditions, i.e. all controls need to be satisfied in order for the block to be displayed. The current controls that are available in Block Visibility are listed below.
The following video provides a detailed overview of how controls and control sets work within Block Visibility.
Configuring Controls
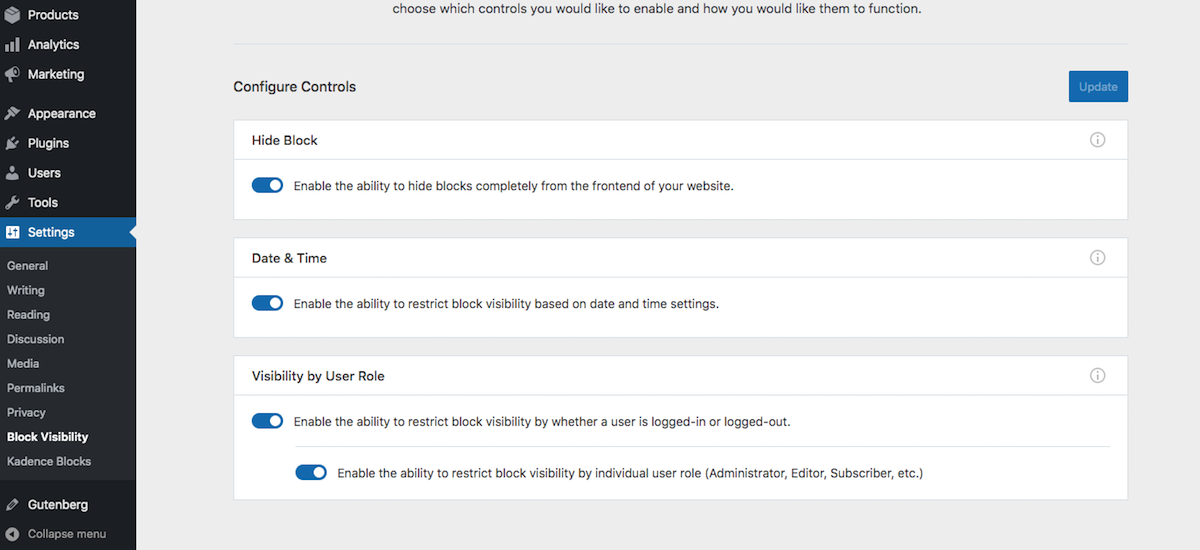
We strive to provide as much visibility control as possible, and as development for Block Visibility continues, expect even more functionality in the future. However, we understand that some users do not need every option. It is equally important to have a decluttered and streamlined user interface. Therefore, on the Visibility Controls tab of the Block Visibility settings page, you can enable or disable any control.

Referring to the screenshot above, simply toggle the controls you would like to use on your website. When a visibility control is disabled, blocks that relied on the disabled control will become visible again. Likely this is what you intended, but we wanted to provide this warning just in case.
For example, assume you have an Image block that is currently hidden by the Hide Block control. If you disable the Hide Block control in the Visibility Control settings, the Image block will become visible on the front end of your website. Furthermore, if you re-enable the Hide Block control, the Image block will be hidden again, assuming no other changes were made to that block.
Visibility Presets
As mentioned in the video above, Visibility Presets allow you to create “OR” conditions with multiple control sets. Visit the Knowledge Base article dedicated to presets for more information.
