Control Overview
The Query String control allows you to conditionally show or hide blocks based on query strings. What is a “query string” you might ask?
Well, you undoubtedly have come across them while browsing the internet, and they appear after the ? in URLs. For example:
https://www.example.com/?example_parameter=example_valueThe orange text is a query string, which is made up of a parameter and a value. You can also concatenate multiple strings using the & symbol. Query strings are used for all manner of things, notably for tracking and marketing purposes.
This functionality is freely available in the core Block Visibility plugin, which is available on WordPress.org.
Configuration
How to Enable
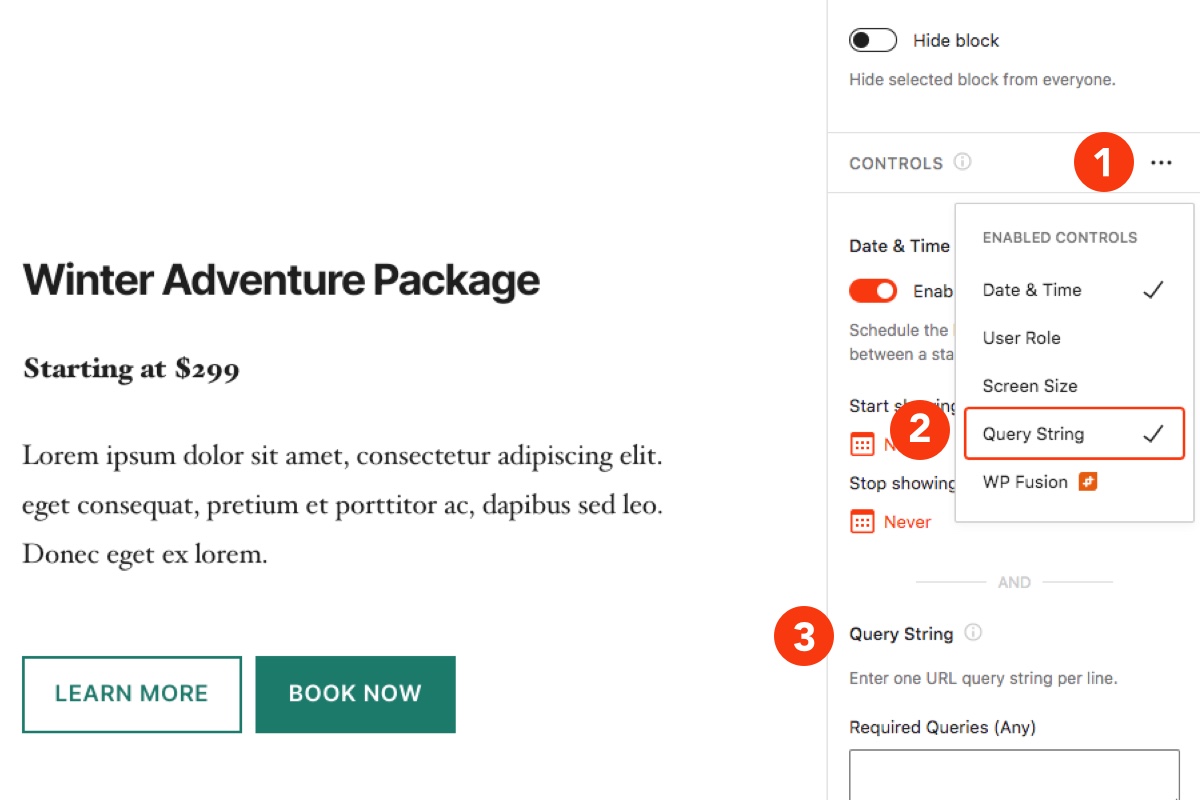
Click on any block in the Block Editor and navigate to the Visibility panel. . You will notice a vertical ellipsis icon in the Controls Toolbar. See the screenshot below. Click on the ellipsis, and all available visibility controls will appear. Select “Query String” and the Query String control panel will be added to the block.

How to Configure
Instructions are always better with examples. Let’s assume that we are writing documentation for the Query String control and we want to provide a live demo. In this example, the user will click on a button that will refresh the page with the query string parameter applied to the URL. Based on the query string, display a hidden message.
Steps to Complete
- Using a Paragraph block, write a message that will be hidden by the Query String control.
- Navigate to the Query String control settings in the Visibility panel.
- In the “Required Queries (Any)” text box, enter the parameter
docs=query-string-test.
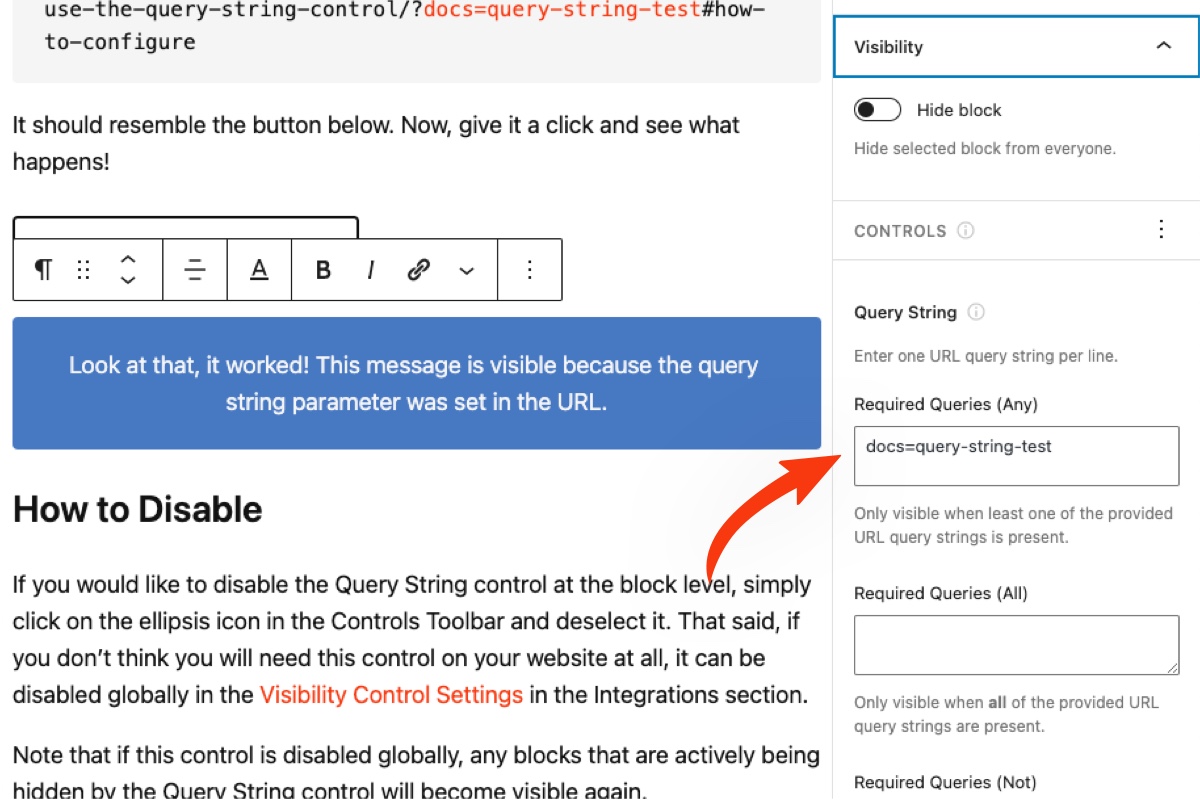
The resulting configuration should resemble the screenshot below.

Configuring the Query String control (v1.9)
- Next use the Buttons block to create a button with the link:
https://blockvisibilitywp.com/knowledge-base/how-to-use-the-query-string-control/?docs=query-string-test#how-to-configureIt should resemble the button below. Now, give it a click and see what happens!
Look at that. It worked! This message is visible because the query string parameter was set in the URL.
How to Disable
If you would like to disable the Query String control at the block level, simply click on the ellipsis icon in the Controls Toolbar and deselect it. That said, if you don’t think you will need this control on your website at all, it can be disabled globally in the Visibility Control Settings in the Integrations section.
Note that if this control is disabled globally, any blocks that are actively being hidden by the Query String control will become visible again.
Control Settings
Below are the settings available for the Query String control. In order for the control to work properly, only enter one value per line in each textbox. The following three formats are accepted.
param=value | Query parameter with a specific value. |
param=* | Query parameter with a wildcard value. (i.e. the value could be anything) |
param | Query parameter with no value. Operates the same as a wildcard value. |
Required Queries (Any)
The block will only be shown if the URL has at least one of the provided query strings.
Required Queries (All)
The block will only be shown if the URL, at a minimum, has all of the provided query strings. It could have more.
Required Queries (Not)
The block will be hidden whenever at least one of the provided query strings is present in the URL. The “Not” queries take precedence over all other queries.
